이번글에서는 디자인패턴은 무엇인가 또한 디자인패턴중 많이 쓰이는 mvc mvp mvvm패턴에 대해서 개념적으로 알아보고 갈것이다.
1.디자인패턴은 뭔가? 왜쓰는데
디자인패턴이란 한마디로 패턴이다. 기존에 앱을 만들면서 여러가지 공법들을 적용해서 문제를 해결해 나갔을것이다.
이렇게 기존에 많은 개발자들이 쌓아놓은 경험을 통해서 쌓인 정리되어있는 패턴으로 만들면 일정한 규칙에 의해서 문제를 해결해 나가기에 코드의 가독성도 좋아지고 일정한 패턴으로 짜여져있어 테스트도 쉬워지고 타인의 코드를 봐도 이해하는데 쉬울것이다.(스파게티 코드는 내가 짜도 짜놓고 시간지나면 내가한것도 구분못하는상황이오니)
또한 유지보수하는데 굉장히 유용하게된다.
디자인 패턴은 소프트웨어의 개발 방법을 문서로 공식화한 것입니다(솔루션이 이미 있는것이다). 아래는 위키피디아의 설명입니다.
소프트웨어 개발 방법에서 사용되는 디자인 패턴은, 프로그램 개발에서 자주 나타나는 과제를 해결하기 위한 방법 중 하나로, 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 이름을 붙여, 이후에 재이용하기 좋은 형태로 특정의 규약을 묶어서 정리한 것이다. 알고리즘과 같이 프로그램 코드로 바로 변환될 수 있는 형태는 아니지만, 특정한 상황에서 구조적인 문제를 해결하는 방식을 설명해 준다. 위키피디아
초보시절에 (물론 지금도 초보) 안드로이드 개발하면 스파게티 코드를 짜서 뭔가 답도 없었던 기억들이 한번씩은 꼭있을것이다.
간단한 앱에서는 문제가 없을수있지만 디자인패턴 없이 복잡한 로직의 앱을 만들다보면 수정사항이 있을때마다 화면을 구성하는 코드와 비지니스로직이 들어간 코드를 매번 동시에 수정해야한다.
->서로간의 의존성이 강하다
의존성이 강해질수록 유지보수가 힘들기에 이러한 의존성을 해결하는 방법으로
model과 view의 관계를 해결하는 여러 패턴을 사용한다.
이러한 이유에의해 디자인패턴이 사용되는데
사실 오늘 다루는것 이외에도 패턴은 넘쳐난다 하지만 이번글은 view와 model사이의 관계를 정해주는 디자인 패턴들을 볼것이다.
일단 스터디를 하면서 작성하고있기에 우리 스터디의 주적은 mvvm이다. 그러니 mvc mvp는 간단히 뭔지만 보고
mvvm을 중점적으로 봐보자.
2.mvc
안드로이드 아키텍처 패턴 - MVC가 뭘까?
이번엔 아키텍쳐 디자인 패턴을 말할때 가장 많이 쓰이면서 기본이 되는 MVC에 대해 간략하게 설명 해보려 합니다. 경험상 제가 막 개발자 커리어를 시작한때에도 스타트업에 안드로이드 개발자
velog.io
MVC 패턴은 Model + View + Controller를 합친 용어이다.
MVC는 간단하여 프로그래밍시 가장 널리 사용되는 구조중 하나이다
사실 안드로이드에서는 유용한지는 의문이다.(개인적인 의견)
간단하게 요약하자면
- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.
- View : 사용자에서 보여지는 UI 부분입니다.
- Controller : 사용자의 입력(Action)을 받고 처리하는 부분입니다.
각각의 역할은 이렇게 되고
안드로이드에서는 view와 control을 액티비티(Activity) / 프래그먼트(Fragment) 같은 View에 관련된 녀석들이 모두 가지고 있다.
고로 model을 분리해주는 효과 정도를 볼수있다.
MVC의 장점
- Model과 View의 분리됨.
- Model의 비종속성으로 재사용 가능함.
- 구현하기 가장 쉽고 단순함.
- 유닛테스트에서 View는 테스트 할 부분이 없기 때문에 쉽게 Model만 테스트 가능.
- 개발자라면 누구나 쉽게 파악 가능함.
- 개발기간이 짧아짐. (안드로이드에서의 장점)
그냥 다른거 생각할것 없이 안드로이드 액티비티에서 모든 걸 다 동작하게 처리만 잘 해주면 개발 기간이 짧아질수도 있다.
MVC의 단점
- Model과 View사이에 의존성 발생함. (서로간의 의존성 완전히 없앨 수 없음)
즉, View의 UI 갱신을 위해 Model을 직/간접적으로 참조하므로 앱 자체가 커지고 로직이 복잡해질수록 유지보수가 힘들어집니다. - 스파게티 코드가 될 가능성이 높음.
코드 복사/붙여넣기가 많아지게 되면서 코드 분리조차 되지않으면 코드가 아주 제대로 꼬여버립니다. 그렇기에 복잡도는 증가합니다. 다만, 이는 설계 단계에서 제대로해서 분리를 잘하면 어느정도 해소는 됩니다. - 시간이 지날수록 컨트롤러에 많은 코드가 쌓여 코드가 비대화하여 문제 발생 가능
- Controller가 안드로이드 API에 깊게 종속되므로 유닛 테스트가 어려움.
빨간색으로 하이라이트 해놓은 단점으로 인해 mvp패턴이 파생되었다
3.mvp
안드로이드 아키텍처 패턴 - MVP가 뭘까?
MVC에 이어서 이번에는 MVP 패턴에 대해 간략하게 알아보겠습니다.
velog.io
MVP 패턴은 Model + View + Presenter를 합친 용어이다. Model과 View는 MVC 패턴과 동일하고, Controller 대신 Presenter가 존재한다.
MVP의 핵심 설계는 MVC와는 다르게 UI(View)와 비즈니스 로직(Model)을 분리하고, 서로 간에 상호작용을 다른 객체(Presenter)에 그 역할을 줌으로써 서로의 영향(의존성)을 최소화하는 것에 있습니다.
- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.
- View : 사용자에서 보여지는 UI 부분입니다.(안드로이드에서 Activity,Fragment)
- Presenter : View에서 요청한 정보로 Model을 가공하여 View에 전달해 주는 부분입니다. View와 Model을 붙여주는 접착제..? 역할을 합니다.
특징
Presenter는 View와 Model의 인스턴스를 가지고 있어 둘을 연결하는 접착제 역할을 합니다.
Presenter와 View는 1:1 관계입니다.
MVP의 장점
MVC 와는 다르게 코드가 매우 깔끔 해지며 MVP를 이용해서 이와 같이 Model과 View 간의 결합도를 낮추면, 새로운 기능 추가 및 변경을 해야 할 때 관련된 해당 부분만 코드 수정하면 되기 때문에 확장성이 좋아짐과 동시에 유닛 테스트 시 테스트 코드를 작성하기 편리해지기 때문에 더 쉽게 안전한 코딩이 가능해집니다.
그리고 UI, Data 각각 파트를 나누기 때문에 해야 할 일이 명확해지고 그 결과로 쉽고 빠르게 코딩이 가능합니다.
MVP의 단점
가장 큰 단점은 애플리케이션이 복잡해질수록 View와 Presenter 사이의 의존성이 강해지는 단점이 있습니다.
그리고 MVC의 Controller처럼 Presenter도 어느 정도 시간이 지남에 따라 추가 비즈니스 로직이 집중되는 경향이 있습니다.
개발자는 시간이 지난 어느 순간 거대해지며 동시에 다루기도 어렵고, 문제가 발생하기 쉽고, 서로 간의 분리를 하기도 어려운 Presenter를 발견하게 됩니다.
물론 초기에 설계/기획을 잘함과 동시에 유능한 개발자라면 시간의 흐름에 따른 앱의 다양한 변화에 맞춰서 이 문제를 해결해나갈 수 있겠지만 실제로는 그것도 쉽지만은 않습니다.
4.mvvm
자 이제 우리의 주적 mvvm에 대해서 살펴보자
MVVM 패턴이란 Model, View, ViewModel의 줄임말입니다. 하나의 소프트웨어를 최대한 기능적으로 작은 단위로 나누어 테스트가 쉽고 큰 프로젝트도 상대적으로 관리하기가 좋은 구조입니다.
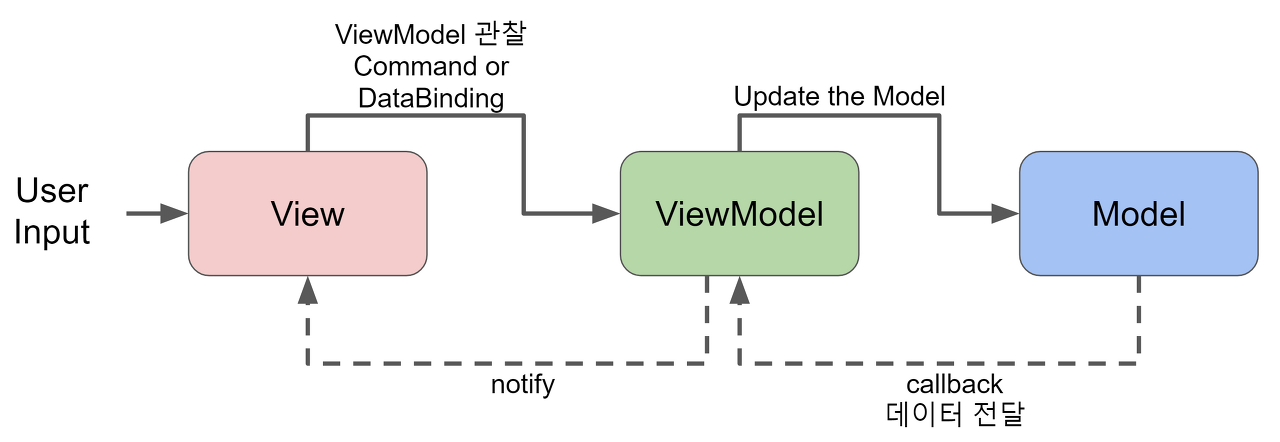
모든 입력(Input)들은 View로 전달되며 ViewModel은 입력에 해당하는 Presentation Logic(화면단 처리하는 로직)을 처리하여 View에 데이터를 전달합니다. ViewModel은 View를 따로 참조하지 않기 때문에 독립적이며 ViewModel과 View는 1:n의 관계입니다.(자유롭다)
따라서 View는 자신이 이용할 ViewModel을 선택해 데이터를 바인딩하여 업데이트를 받게 됩니다.
그 후 Model이 상태 및 데이터가 변경되면 해당하는 ViewModel을 이용하는 View가 자동으로 업데이트됩니다.
마지막으로 ViewModel은 View를 나타내기 위한 Model이자, View의 Presentation Logic을 처리합니다.
MVP와 마찬가지로 M-V 사이의 의존성이 없고, MVP처럼 V-VM이 1:1 관계가 아닌 독립적이기 때문에 이 둘 사이의 의존성도 없습니다.
여기서 가장중요한부분!!! 서로 의존성이 없다 View와 ViewModel View와 Model

기본적으로 mvvm구조이다.
- View
- View는 Activity나 Fragment 같은 화면에 표현되는 레이아웃을 정의함.
- View는 기본적으로 데이터를 보여주기만 해야 해서 비즈니스 로직을 포함하지 않지만 UI 변경과 관련된 일부 로직은 포함될 수 있음.(안드로이드는 다른 플랫폼과는 다르게 생명주기(lifecycle)이라는 특수한 순서(Flow)를 가지고 있기 때문에 이것을 처리하는 것만으로도 View는 상당히 복잡해지기 때문임.)
- View는 ViewModel을 관찰하고 있다가 상태 변화가 전달되면 화면을 갱신해야 함.
- ViewModel
- View와 Model 사이의 매개체 역할을 함.
- 모든 View와 관련된 비즈니스 로직은 이 곳에 들어가게 되며 데이터를 잘 가공해서 View에서 뿌리기 쉬운 Model로 바꾸는 역할을 함.
- View와 ViewModel은 MVP와는 다르게 1:n의 관계를 가질 수 있으며 여러 개의 Fragment가 하나의 ViewModel을 가질 수 있음.
- ViewModel은 View가 데이터 바인딩(Data Binding)할 수 있는 속성과 명령으로 구성되어 있음.
- Model
- MVC의 Model과 역할은 동일함.
- DataModel이라고도 하며 DB, Network, SharedPreference 등 다양한 데이터 소스로부터 필요한 데이터를 준비함.
- ViewModel에서 데이터를 가져갈 수 있게 데이터를 준비하고 그에 대한 "이벤트"를 보냄.
안드로이드 아키텍처 패턴 - MVC가 뭘까?
이번엔 아키텍쳐 디자인 패턴을 말할때 가장 많이 쓰이면서 기본이 되는 MVC에 대해 간략하게 설명 해보려 합니다. 경험상 제가 막 개발자 커리어를 시작한때에도 스타트업에 안드로이드 개발자
velog.io
https://www.charlezz.com/?p=125
소프트웨어 아키텍처 패턴 요약 | 찰스의 안드로이드
빌더 패턴 제품을 구성하는 구성 요소들을 먼저 결정 하고 이를 조합하는 식으로 객체를 만들수 있다. 객체를 만드는 요소들이 독립적일 때 빌더객체에 살을 붙여나가는식으로 손쉽게 추가하고
www.charlezz.com
[디자인패턴] MVC, MVP, MVVM 비교
웹 개발자로 일을 하면서 가장 먼저 접한 디자인패턴이 바로 MVC 패턴이었습니다. 그만큼 유명하고 많이 쓰이는 디자인패턴인 MVC 패턴과 MVC 패턴에서 파생되어져 나온 MVP 패턴과 MVVM 패턴을 이야
beomy.tistory.com
'안드로이드' 카테고리의 다른 글
| databinding의 Two-way Binding (0) | 2021.11.01 |
|---|---|
| 리사이클러 뷰에 databinding적용해보기 (0) | 2021.11.01 |
| data binding 과 live data 동시 적용해보자 (0) | 2021.10.14 |
| LiveData 찍먹 해보자 (0) | 2021.10.12 |
| Kotlin Android Extensions,Viewbinding,databinding (0) | 2021.10.10 |


