지금 바빠서 간단히 기록하지만 나중에 다시 자세히 작성하겠다.
원래 리사이클러뷰 간격 문제로 ItemDecoration을 써야하는거로 알고있었다 하지만 숫자 값을 넣어주면 막 px값이라dp로 변환해야하고 막 난리 부르스였다.
그때 연주가 나타나서 신박하고 좋은 방법을 제시해주었다.

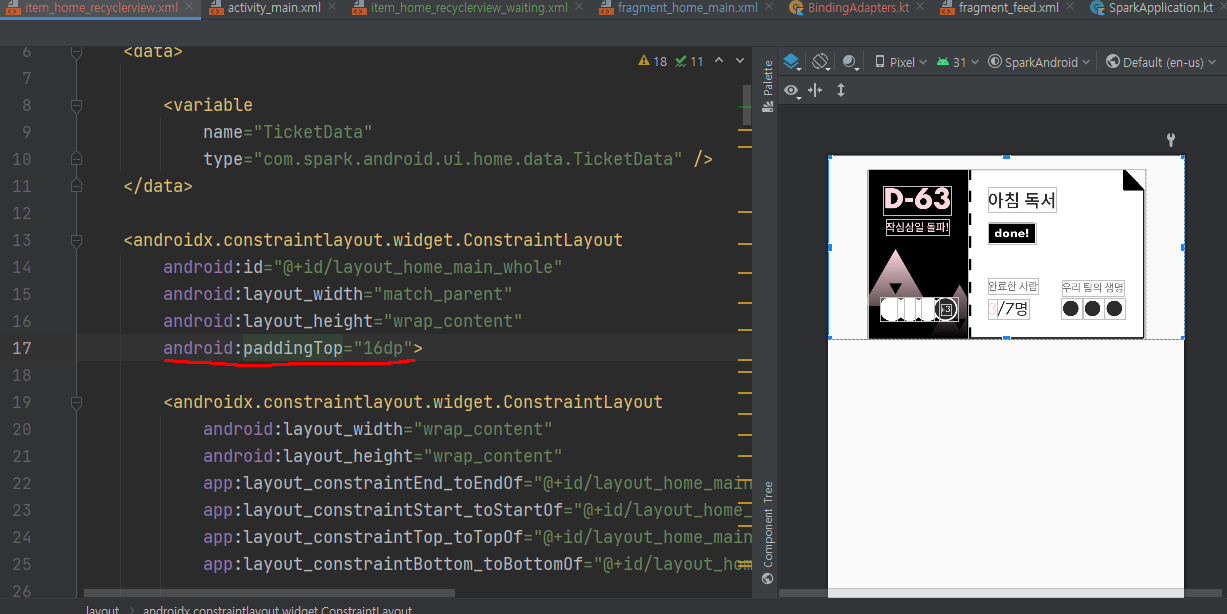
item에 paddingTop로 내가 원하는 간격만큼 주고
이렇게 되면 마지막에 padding이 안잡히는 부분은 리사이클러뷰 자체로 가서

paddingBottom을 주고 마지막에 clipToPadding 속성을 false로 주면 리사이클러뷰 마지막에 padding이 16dp 가 걸려 원래 원하던 바를 이룰수있다 . 진짜 너무너무 좋다 연주는 천재인거같다.
원래 사용하던 ItemDecoration

요거에서 offset값 조절해주면 되었었다.
사용:
val addressAdapterDecoration = AddressAdapterDecoration()
binding.rvHomeTicket.addItemDecoration(addressAdapterDecoration)
2022.09.18
근데 이제와서 생각해보니 itemDecoration이 뭐 그렇게 죽을듯이 어려운것도 아니고 사실 사용하는데는 다이유가 있다고 생각한다. 그래서 적절히 필요에따라 사용해야하지 않을까 생각한다.
'안드로이드' 카테고리의 다른 글
| 깃관련 초보의 뻘짓 모음집 (0) | 2022.01.14 |
|---|---|
| 데이터바인딩에 리스너 붙여버리기 + 더러운코드를 어떻게 처리해야할까 (0) | 2022.01.14 |
| 안드로이드 개발시 하고가야할 안드로이드 스튜디오 설정및 추천 플러그 (0) | 2021.12.03 |
| retrofit dataclass예시 (0) | 2021.12.01 |
| 예전부터 궁금했던 parcelize 로 액티비티간 객체 교환에 대한 것을 파헤쳐보자 + as 로 캐스팅하기 (0) | 2021.11.29 |
