BindingAdapter는 우리가 기존에 DataBinding을 통해서 변수의 데이터를 직접 뷰에다 선언적으로 붙여주는것을 할때 직접 정의하지는 않았지만 androidx.databinding.adatpers 에 정의되어있는 어댑터들을 통해 textView 같은 View의 text속성에 변수를 선언 해줄수있었다.

이런식으로 이미 정의되어있는 어댑터들도 있지만 모든 부분이 다 정의 되어있지 않기에 우리가 원하는 부분의 Adapter가 정의되어있지 않은 경우 직접 커스텀해서 사용해야한다.
ex)이미지뷰의 src 같은속성 혹은 뷰의 visibility같은것들을 조정하기 위하여
이런경우에 직접 BindingAdapter를 통해서 조작하여주는데
코드단에서 조작해줄수있는 부분을 미리미리 작성하는 느낌으로 타겟이되는 뷰와 변수를 넣어주어 그것으로 작업하는 형태의 함수를 만들어주는 형태이다.
말로하면 이해가 안되니까 코드로 직접 살펴보자.
object TestBindingAdapter {
@JvmStatic
@BindingAdapter("my_name_is_chang")
fun setImage(view: ImageView, url: MutableLiveData<String>){
Glide.with(imageview.context)
.load(url.value)
.circleCrop()
.into(imageview)
}
}
어노테이션이 엄청 많이 붙는다 근데 사실 알고싶으면 공부하면되고 까라는대로 까면된다.
어노테이션에 대한 설명은 날고싶은개발자님 블로그에 잘 정리되어 있다.
어쩃든 쭉 코드를 봐보자
- object: BindingAdapter은 한번 만들어서 계속 사용할것이기에 싱글톤 느낌으로 object로 만들어서 사용한다.
- @JvmStatic: 전역 변수의 Getter Setter를 정적 함수로 설정하는 어노테이션이다.
- @BindingAdapter: 괄호 안에 원하는 메서드 이름을 지어주면 된다. 위 예제에서는 일부러 이상한 이름으로 지었다. (아무 이름으로 지어도 된다는 뜻에서..)
- setImage: 이 메서드 이름도 원하는 걸로 정해주면 된다. 뜻에만 맞게 정해줘서 그냥 알아들을수있게하자 그냥 맘대로 지어도 된다는 것이다. (오버 라이딩 아님)
결론적으로 저런 형태로 만든다면 매개변수에 필요한것들 (내가 작업하는데 필요한 요소들을 넣어주고 (하나 이상이여도됨)) 그리고 타겟이되는 뷰(자료형 표기)를 넣어서 원하는 처리를 함수안에서 해주면된다 그리고 선언적으로 사용할때 @BindingAdapter 옆에 넣었던 이름을 통해서 xml에서 변수들을 넣어주는형태이다. 그렇게하면 내가 넣어준 데이터로
함수에 작성해놓은 작업이 처리되는것이다.
<ImageView
android:id="@+id/imageView"
android:layout_width="49dp"
android:layout_height="0dp"
android:layout_marginLeft="21dp"
android:layout_marginTop="24dp"
android:layout_marginBottom="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintDimensionRatio="1:1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:my_name_is_chang="@{profileRecycler.followerImg}" />-> app:my_name_is_chang="@{profileRecycler.followerImg}" 여기서 어색해서 app: 을 붙였는데 사실
'android:' 나 'app:'을 붙이지 않아도 된다
참고로 BindingAdapter를 작성할때 확장함수를 통해서 좀더 간결하게 표현할수있다고 한다.

문다빈 현자의 조언
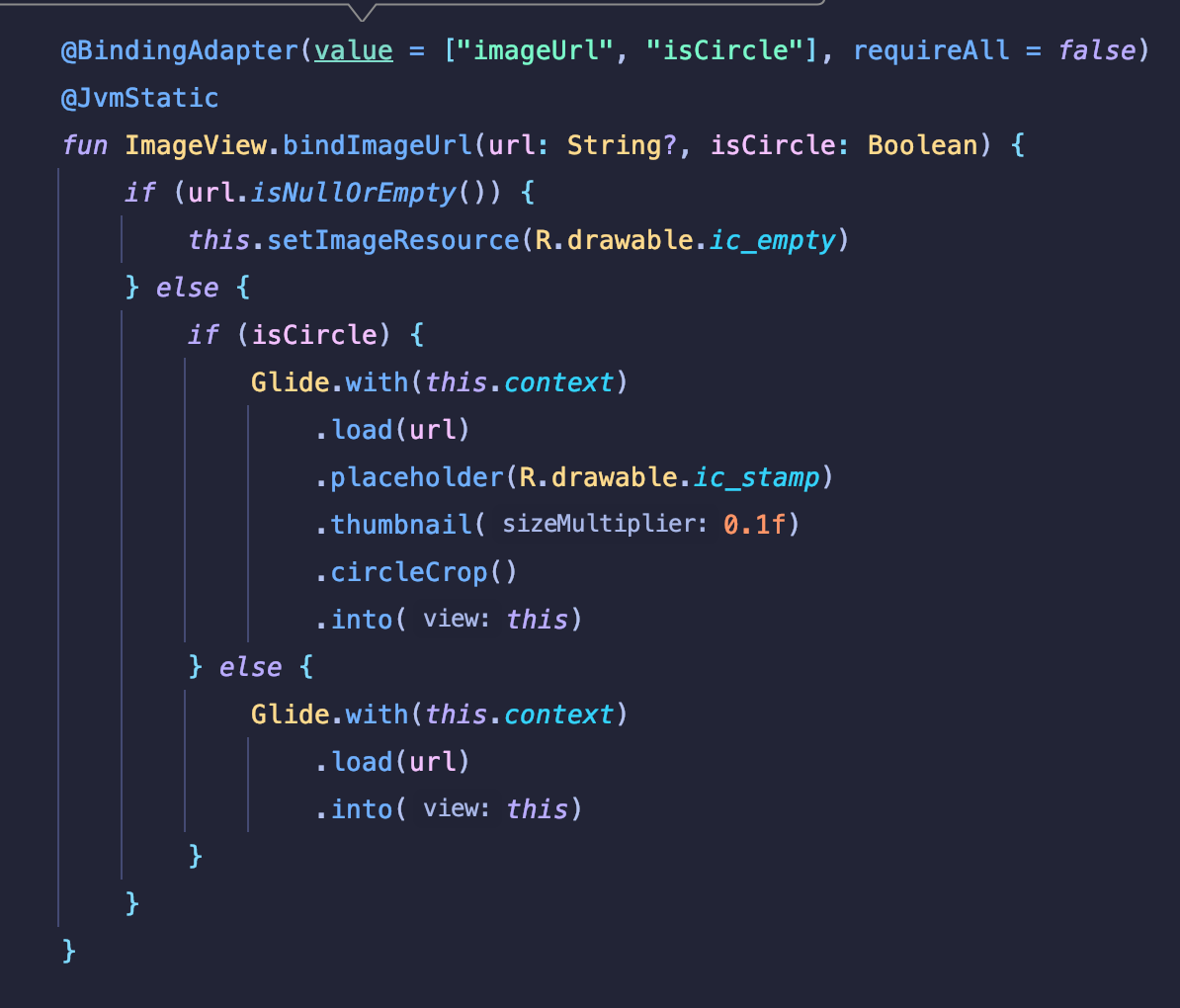
그리고 2개 이상의 매개변수를 넣어줄때 어떻게 하는지 봐보자
이 예제는 프로그래밍막내님의 블로그에서 예시를 가져왔기에 확장함수 형태로 되어있다

이렇게 view를 제외하고도 두가지이상의 매개변수를 가져와서 처리하려면
@BindingAdapter 어노테이션 옆에 원하는 수의 이름을 지정해주고
매개변수의 순서를 맞춰서 넣어주고
xml에서는 두가지를 이름을 따로해서 선언해주면된다.
이렇게 Binding어댑터를 커스텀하여 원하는 작업을 하는것을 살펴보았다.
그리고 어댑터 파일하나에 여러개의 어댑터를 작성하여도된다.

어댑터를 왜쓰는가는 뭐 다양한게 있겠지만
databinding을 통해서 mvvm에서 ViewModel과 View를 느슨하게 만드는데 제약되는 작업만 처리할순없으니 원하는 작업을 다양하게 처리할수있도록 만들수있는 용도로 많이 사용할거같다.
뭐 기타 다양한 사용용도는 내가 모르는부분이 더 많을것이다.
바인딩어댑터의 새로운예시코드


이런식으로 변수 두개넣어서 처리할수도있다.
출처: https://todaycode.tistory.com/53?category=979455
Binding Adapter(바인딩 어댑터)를 배워보자!
1. Binding Adapter 1-1. Binding Adapter란? 2. 사용법 2-1. Adapter 2-2. Layout 2-3. Activity 3. Binding Adapter의 목적 4. 예제 1. Binding Adapter 1-1. Binding Adapter란? 뷰의 속성을 설정하는..
todaycode.tistory.com
https://youngest-programming.tistory.com/244
[안드로이드] 코틀린 @BindingAdapter 매개변수 두 개 이상할 경우 예시
[2021-04-13 업데이트] https://developer.android.com/topic/libraries/data-binding/binding-adapters 결합 어댑터 | Android 개발자 | Android Developers 결합 어댑터는 적절한 프레임워크를 호출하여 값..
youngest-programming.tistory.com
'안드로이드' 카테고리의 다른 글
| AAC ViewModel은 무엇인가? 찍먹부터하고 가보자 (0) | 2021.11.03 |
|---|---|
| Glide 사용시 필요한기능 찾아놓은것 (0) | 2021.11.01 |
| databinding의 Two-way Binding (0) | 2021.11.01 |
| 리사이클러 뷰에 databinding적용해보기 (0) | 2021.11.01 |
| 디자인패턴의 전반 mvc,mvp,mvvm을 알아보자 (0) | 2021.10.19 |


